Windows Phone 7, MVVM and TDD (Part 7 – VisualStateManager transitions)
by Peter Daukintis
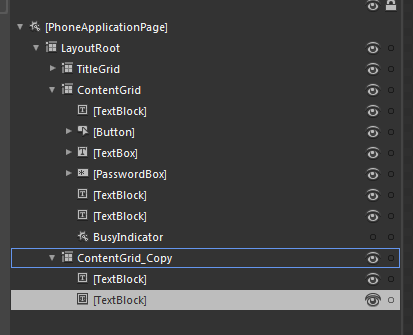
So all that remains is to transition between the login ui to a welcome screen. I guess there are a number of ways of approaching this but I have decided to use the visual state manager. First, I take a copy of the ContentGrid and delete all of it’s contents, I add two text blocks – one with the text welcome in and the other data bound to the username text property in the view model.
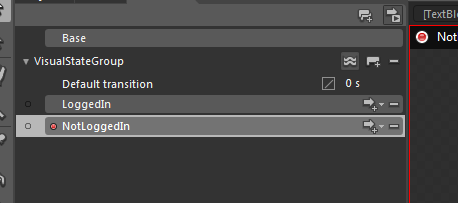
Next, we navigate to the States panel in Expression Blend and create a new VisualStateGroup, to which we add two states; LoggedIn and NotLoggedIn.
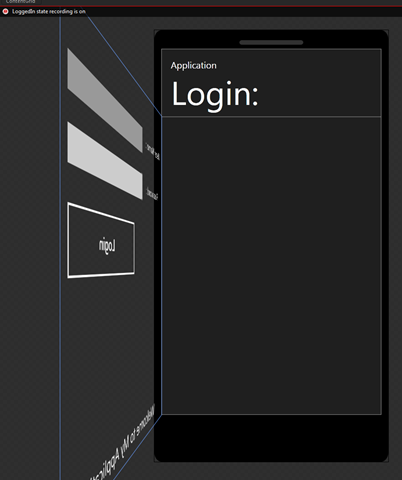
First, we will animate the login controls away. Select the LoggedIn state (this will put the state into recording mode), set the centre of projection to 0, 0, 0 and rotate the grid 90 degrees about the y-axis. This should produce a barn-door like animation. Click on the ‘Turn on transition preview’ button at the top of the States panel. Then clicking between the two states should display the animation.
Now, select the NotLoggedIn state and also select the ContentGrid_Copy and set its Opacity to zero. Now click on LoggedIn to preview the animation which should fade up the Welcome text as the login controls swing away. Also, with the NotLoggedIn state selected I scale the Welcome text text block up to 3 in x and y axes and I do a similar with the user name text block. This will result into the text elements flying into the screen whilst gradually fading in.
This shows the animation part way through. But one problem remains – how do we trigger this from the View Model ?
Behaviors to the rescue again – there are some Expression samples here http://expressionblend.codeplex.com/releases/view/30080 amongst them is the DataStateBehavior. This enables, as it suggests, driving state changes from data. I downloaded the source and included it in my solution, Blend discovers it and makes it available via it’s behaviors dialog. You just drag the behavior onto the page and configure it’s parameters. I bound it to an IsLoggedIn property in my view model. Here’s the generated xaml
<i:Interaction.Behaviors> <MvvmLight3_Behaviours:DataStateBehavior Binding="{Binding IsLoggedIn}" FalseState="NotLoggedIn" TrueState="LoggedIn" Value="true" />
Another useful behavior is the GoToStateAction which you can use to configure the initial state.
And that is the end of this series of posts – I hope this has provided some ideas in how you might go about MVVM + TDD on Windows Phone 7.
Technorati Tags: MVVM,Part,VisualStateManager,Peter,Daukintis,transition,manager,ContentGrid,contents,text,data,panel,Expression,Blend,VisualStateGroup,LoggedIn,NotLoggedIn,Select,mode,projection,grid,axis,barn,door,animation,Click,Turn,preview,ContentGrid_Copy,zero,Welcome,Also,user,result,View,Model,Behaviors,DataStateBehavior,solution,IsLoggedIn,Here,Interaction,FalseState,TrueState,Value,Another,GoToStateAction,series,ideas,transitions,degrees,parameters,login,behaviorWindows Live Tags: MVVM,Part,VisualStateManager,Peter,Daukintis,transition,manager,ContentGrid,contents,text,data,panel,Expression,Blend,VisualStateGroup,LoggedIn,NotLoggedIn,Select,mode,projection,grid,axis,barn,door,animation,Click,Turn,preview,ContentGrid_Copy,zero,Welcome,Also,user,result,View,Model,Behaviors,DataStateBehavior,solution,IsLoggedIn,Here,Interaction,FalseState,TrueState,Value,Another,GoToStateAction,series,ideas,transitions,degrees,parameters,login,behavior









Comments