Data Binding Panorama Control WP7 MVVM
by Peter Daukintis
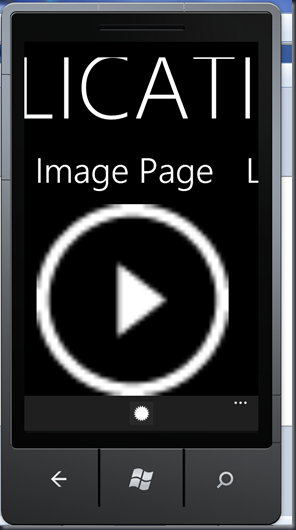
Ok, this is just a quick follow-up to a previous post Data Binding Pivot Control just as confirmation that this approach will work for the WP7 Panorama Control as well. Starting with the project from the previous post, I literally opened the xaml and changed the word ‘pivot’ to ‘panorama’ to end with this:
<controls:Panorama ItemsSource="{Binding PageCollection}" Title="MY APPLICATION" HorizontalContentAlignment="Stretch" VerticalContentAlignment="Stretch" > <controls:Panorama.HeaderTemplate> <DataTemplate> <Grid x:Name="grid"> <TextBlock TextWrapping="Wrap" Text="{Binding TitleText}" d:LayoutOverrides="Width, Height" /> </Grid> </DataTemplate> </controls:Panorama.HeaderTemplate> <controls:Panorama.ItemTemplate> <DataTemplate> <WindowsPhonePivotApplication1:DataTemplateSelector Content="{Binding}" /> </DataTemplate> </controls:Panorama.ItemTemplate> </controls:Panorama>
and that was it!
Technorati Tags: Data,Panorama,Control,MVVM,Beta,Pivot,confirmation,ItemsSource,PageCollection,Title,APPLICATION,HorizontalContentAlignment,Stretch,VerticalContentAlignment,HeaderTemplate,DataTemplate,Grid,Name,TextBlock,Wrap,Text,TitleText,LayoutOverrides,Width,ItemTemplate,DataTemplateSelector,Content
Windows Live Tags: Data,Panorama,Control,MVVM,Beta,Pivot,confirmation,ItemsSource,PageCollection,Title,APPLICATION,HorizontalContentAlignment,Stretch,VerticalContentAlignment,HeaderTemplate,DataTemplate,Grid,Name,TextBlock,Wrap,Text,TitleText,LayoutOverrides,Width,ItemTemplate,DataTemplateSelector,Content







Comments