skydrive upload c# metro
Peter Daukintis
A preview of the latest Live SDK for Metro apps can be downloaded here https://connect.microsoft.com/site1226. This is for usage with the Windows 8 Consumer Preview (Note that the SDK is a preview version with no go-live license).
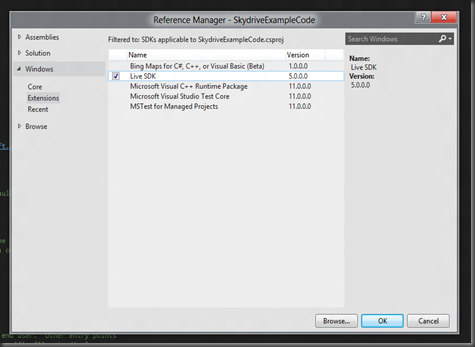
After installing you can add a reference via ‘add Reference’ > and select Windows > Extensions in the Reference Manager dialog.
In order to configure sign in on Windows Phone a client ID was required; this is different for Metro-style Apps as you now need to register your app package name and publisher identity here http://go.microsoft.com/fwlink/?LinkId=227628.
Once registered you will be provided with a new Package Name – copy this back into your app manifest.
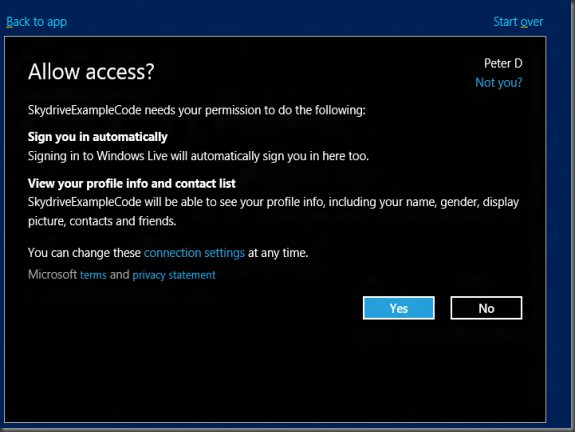
Once this is complete, using the following code you will be able to sign in:
XAML:
add this namespace declaration
xmlns:live="using:Microsoft.Live.Controls"
and a sign in button
<p> <div style="display:inline;float:none;margin:0;padding:0;" id="scid:9ce6104f-a9aa-4a17-a79f-3a39532ebf7c:cf601697-0c47-4dc1-8af1-3fe674726b3b" class="wlWriterEditableSmartContent"> <div style="border:#000080 1px solid;color:#000;font-family:'Courier New', Courier, Monospace;font-size:10pt;"> <div style="background-color:#000000;overflow:auto;padding:2px 5px;"><live:SignInButton x:Name="btnSignin" Scopes="wl.signin wl.basic wl.skydrive wl.skydrive_update"
SessionChanged="SignInButtonSessionChanged" /></div> </div> </div> </p> <p></p>  <p> </p> <p>The Live id session status is reported by the SessionChanged event so I handle it like this, storing the session object for later use:</p> <div style="display:inline;float:none;margin:0;padding:0;" id="scid:9ce6104f-a9aa-4a17-a79f-3a39532ebf7c:6432d340-f0bd-40f7-a6af-083dee548f4b" class="wlWriterEditableSmartContent"> <div style="border:#000080 1px solid;color:#000;font-family:'Courier New', Courier, Monospace;font-size:10pt;"> <div style="background-color:#000000;overflow:auto;padding:2px 5px;">private void SignInButtonSessionChanged(object sender, LiveConnectSessionChangedEventArgs e)
<p> </p> <p>The Live id session status is reported by the SessionChanged event so I handle it like this, storing the session object for later use:</p> <div style="display:inline;float:none;margin:0;padding:0;" id="scid:9ce6104f-a9aa-4a17-a79f-3a39532ebf7c:6432d340-f0bd-40f7-a6af-083dee548f4b" class="wlWriterEditableSmartContent"> <div style="border:#000080 1px solid;color:#000;font-family:'Courier New', Courier, Monospace;font-size:10pt;"> <div style="background-color:#000000;overflow:auto;padding:2px 5px;">private void SignInButtonSessionChanged(object sender, LiveConnectSessionChangedEventArgs e)
{
if (e.Status == LiveConnectSessionStatus.Connected)
{
_liveConnectSession = e.Session;
UpdateEnabled();
}
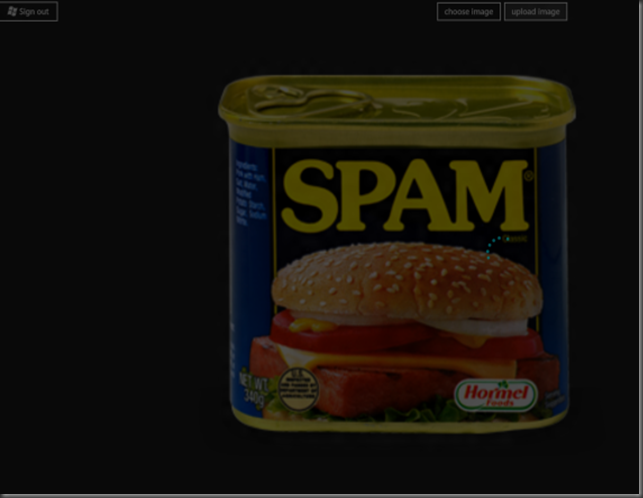
}</div> </div> </div> <p>Next we need a way to get hold of an image so I just used the File Picker to retrieve one (I added a way to capture an image using the camera but I couldn’t test it so it probably won’t work ![]() ) </p> <p>Here’s the code for the file picker:</p> <div style="display:inline;float:none;margin:0;padding:0;" id="scid:9ce6104f-a9aa-4a17-a79f-3a39532ebf7c:66670bfc-0131-4018-9bc9-429fe4236b29" class="wlWriterEditableSmartContent"> <div style="border:#000080 1px solid;color:#000;font-family:'Courier New', Courier, Monospace;font-size:10pt;"> <div style="background-color:#000000;overflow:auto;padding:2px 5px;">async private void ChooseFile(object sender, RoutedEventArgs e)
) </p> <p>Here’s the code for the file picker:</p> <div style="display:inline;float:none;margin:0;padding:0;" id="scid:9ce6104f-a9aa-4a17-a79f-3a39532ebf7c:66670bfc-0131-4018-9bc9-429fe4236b29" class="wlWriterEditableSmartContent"> <div style="border:#000080 1px solid;color:#000;font-family:'Courier New', Courier, Monospace;font-size:10pt;"> <div style="background-color:#000000;overflow:auto;padding:2px 5px;">async private void ChooseFile(object sender, RoutedEventArgs e)
{
FileOpenPicker openPicker = new FileOpenPicker();
openPicker.ViewMode = PickerViewMode.Thumbnail;
openPicker.SuggestedStartLocation = PickerLocationId.PicturesLibrary;
openPicker.FileTypeFilter.Add(".jpg");
openPicker.FileTypeFilter.Add(".jpeg");
openPicker.FileTypeFilter.Add(".png");
StorageFile file = await openPicker.PickSingleFileAsync();
if (file != null)
{
_filename = file.Name;
BitmapImage bitmapImage = new BitmapImage();
_stream = (FileRandomAccessStream)await file.OpenAsync(FileAccessMode.Read);
bitmapImage.SetSource(_stream);
myImage.Source = bitmapImage;
UpdateEnabled();
}
}</div> </div> </div> <p>and finally, what it was all about, uploading to skydrive:</p> <div style="display:inline;float:none;margin:0;padding:0;" id="scid:9ce6104f-a9aa-4a17-a79f-3a39532ebf7c:49922e4d-0c95-40e3-b2c2-958eff330349" class="wlWriterEditableSmartContent"> <div style="border:#000080 1px solid;color:#000;font-family:'Courier New', Courier, Monospace;font-size:10pt;"> <div style="background-color:#000000;overflow:auto;padding:2px 5px;">private void Upload(Stream data, string filename)
{
var liveConnectClient = new LiveConnectClient(_liveConnectSession);
liveConnectClient.UploadCompleted += LiveConnectClientUploadCompleted;
VisualStateManager.GoToState(this, "Busy", true);
liveConnectClient.UploadAsync("me/skydrive", filename, true, data, data);
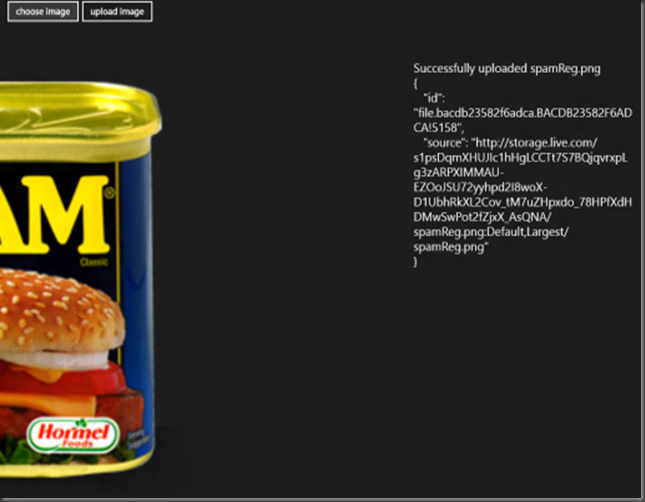
}</div> </div> </div> <p>Here’s the ui whilst uploading an image:</p> <p> </p> <p> </p> <p>and when completed – displaying the json result returned by the upload.</p> <p> </p> <p>
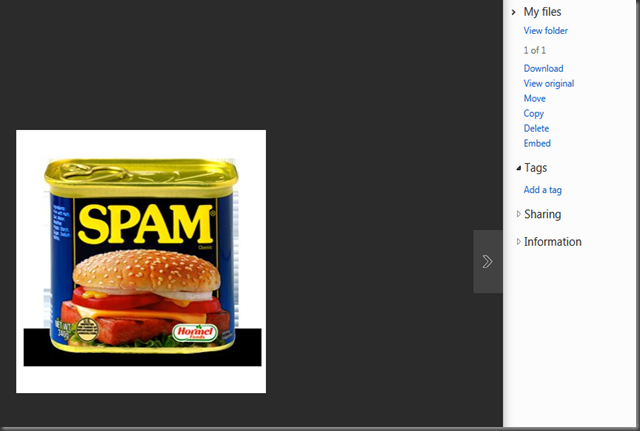
</p> <p> </p> <p>and when completed – displaying the json result returned by the upload.</p> <p> </p> <p> </p> <p> </p> <p>and finally, the image on skydrive.</p> <p> </p> <p>
</p> <p> </p> <p>and finally, the image on skydrive.</p> <p> </p> <p> </p> <p>The project can be found here https://skydrive.live.com/redir.aspx?cid=4f1b7368284539e5&resid=4F1B7368284539E5!441&parid=4F1B7368284539E5!123</p>
</p> <p>The project can be found here https://skydrive.live.com/redir.aspx?cid=4f1b7368284539e5&resid=4F1B7368284539E5!441&parid=4F1B7368284539E5!123</p>






Comments