Microsoft Graph Auth on HoloLens–Device Code Flow
I was working with a sample that I had previously written using the Microsoft Auth Library which was originally used as an example of delegated auth on HoloLens but I recently extended the sample to also show ‘device code flow’ which you can see in the OAuth 2.0 spec here https://oauth.net/2/grant-types/device-code/. This flow allows the auth to happen on a second device which may be more convenient if typing passwords or codes is required on a HoloLens device given that the keyboard uses a gaze + air-tap input mechanism.
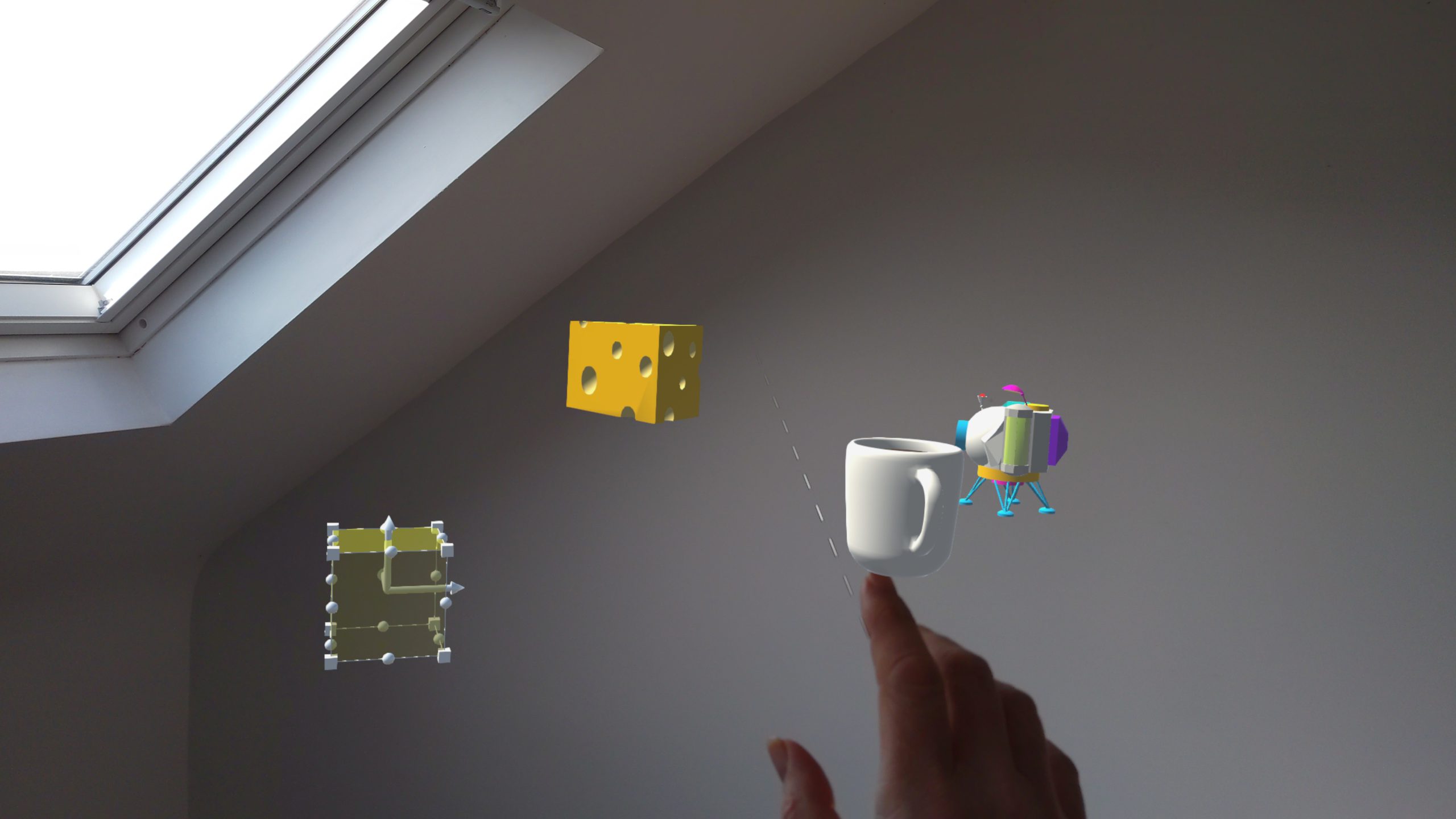
The video shows the device code flow in action using a HoloLens and a mobile phone as the second device.
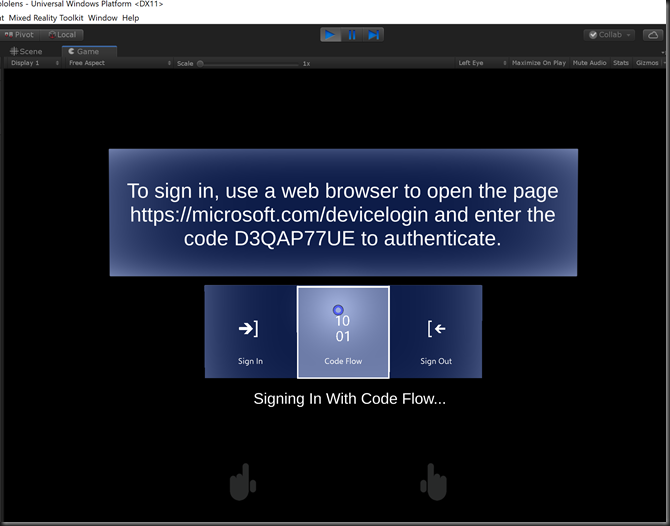
So, I select the ‘code flow’ option by gazing and air-tapping (voice commands are also available). The flow is initiated by a call to AcquireTokenWithDeviceCodeAsync which is a method on the PublicClientApplication type from the MSAL library.
The UI then shows a url and a code. On my phone (or other device) I navigate to the url in a browser and type in the code. I can then authenticate with my work account credentials and a token is returned to my app so I can use that in a call to the Microsoft Graph API to retrieve emails which I then display when clicking on the envelope models on the left.
The repo for this sample can be found here






Comments